
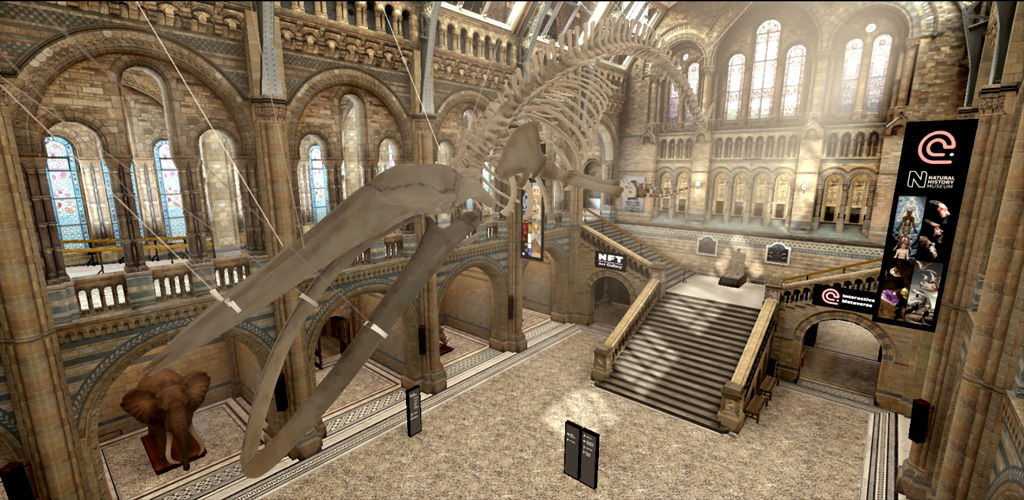
The London Museum has been the largest project by square footage and by exhibit count that I have worked on during my time at Interactiva. Launched in Mid-2022, it was a symbol that our development capacity had grown both in experience, and capacity, finding a good balance between visual fidelity, performance, and development feasibility. I managed a team of 7 people and worked through several iterations of the development process, project design, and user experience, while also assigning the best team members for different roles and tasks, and overseeing deadlines and constraints.
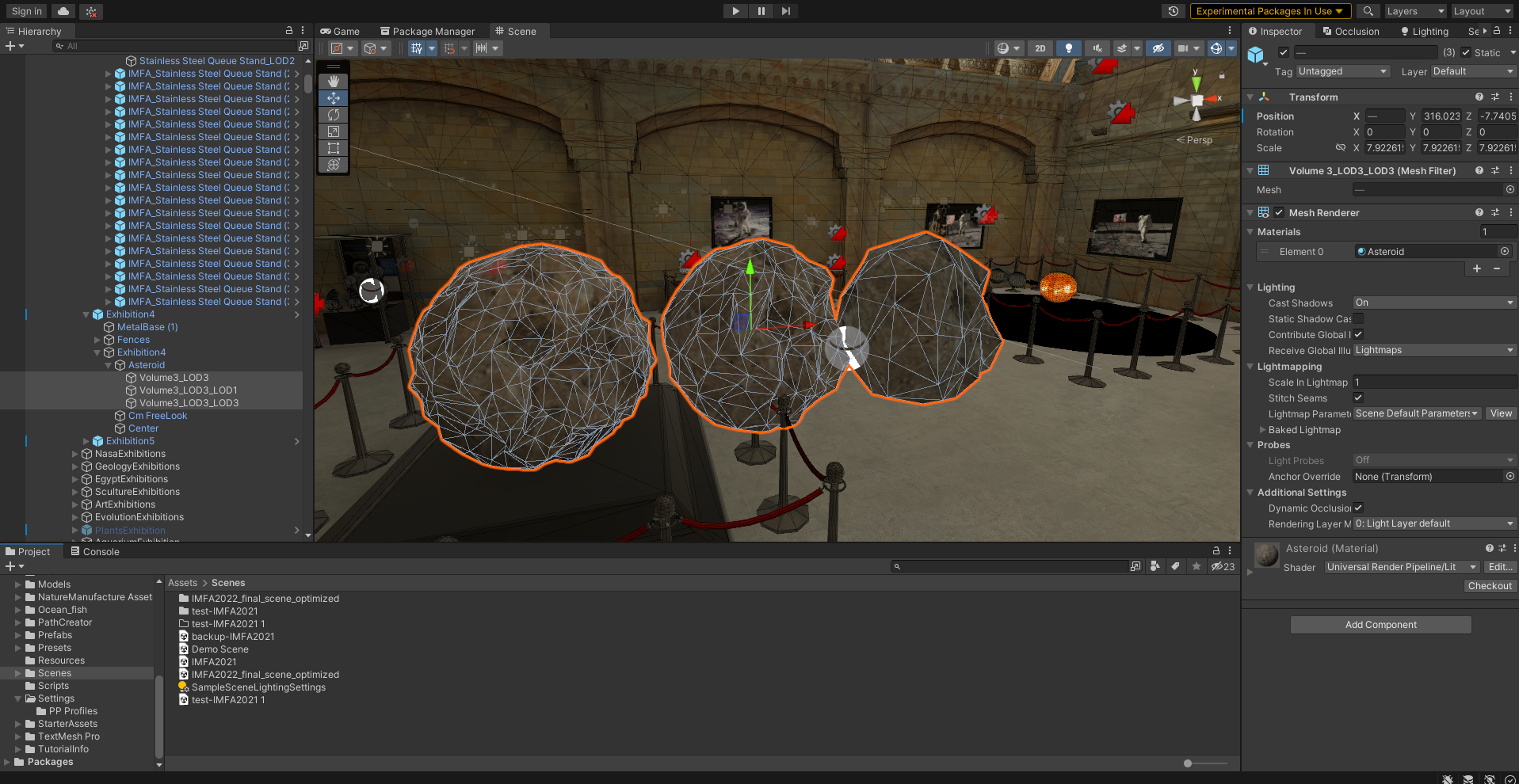
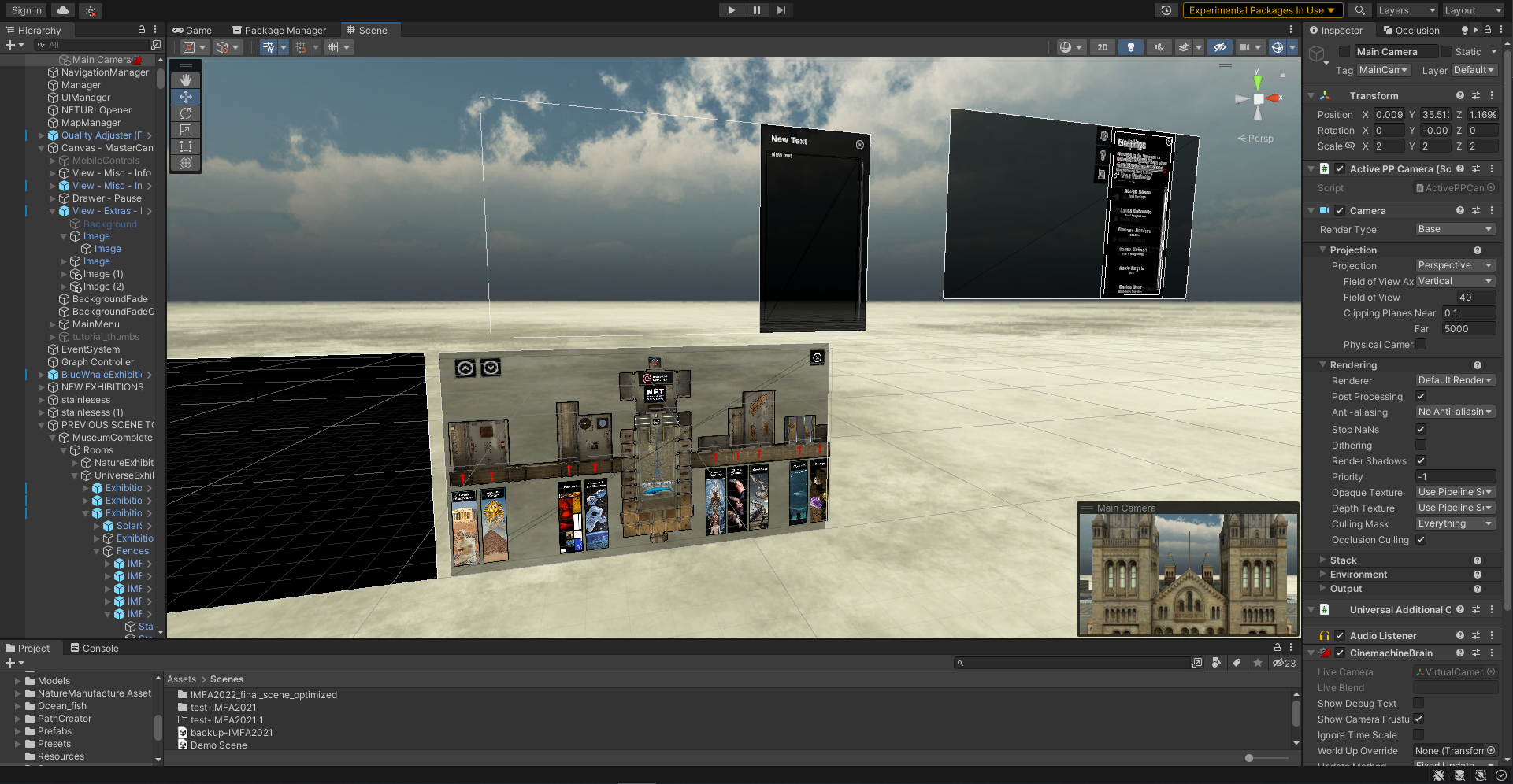
Developed with Unity, we designed the exhibits using a new point-of-interest (POI) system, using an inheritance hierarchy that let us reutilize much of the code while also providing a robust system that could be customized to each specific interaction. However, even though the code used was impressive in it itself, the actual museum’s architecture and models were the aspects that required the most time and attention. It also featured our plethora of features included with the Interactiva Engine, such as intuitive tutorials, seamless automatic up-and-downscaling of graphics depending on the user’s device, and a responsive and modern UI.